I’ve implemented a small subset of the THETA WebAPI into a library on GitHub.

The command line tool and the Flutter tool are using the same library.
In the Flutter pubspec.yaml, add the theta package to the dependencies.
dependencies:
flutter:
sdk: flutter
theta:
git:
url: https://github.com/codetricity/theta
ref: main
http: ^0.12.2
In main.dart, import the theta package.
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:theta/theta.dart';
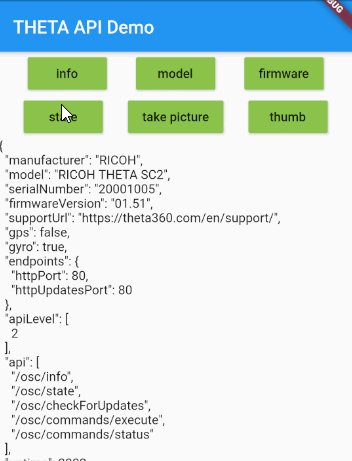
You can now grab the camera info with Camera.info.
Example of code called by button press.
void _info() async {
_displayResponse(await Camera.info);
}
The _displayResponse() method is an utility that
simply formats the Dart map as JSON with indents.
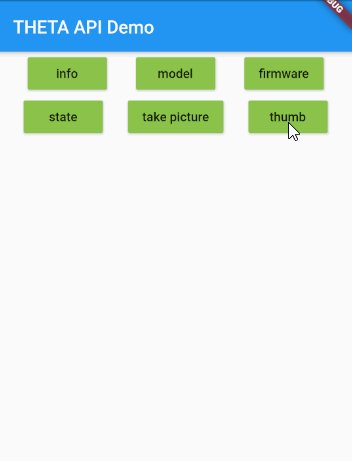
The button is constructed with this code.
MaterialButton(
onPressed: _info,
child: Text('info'),
color: Colors.lightGreen,
),