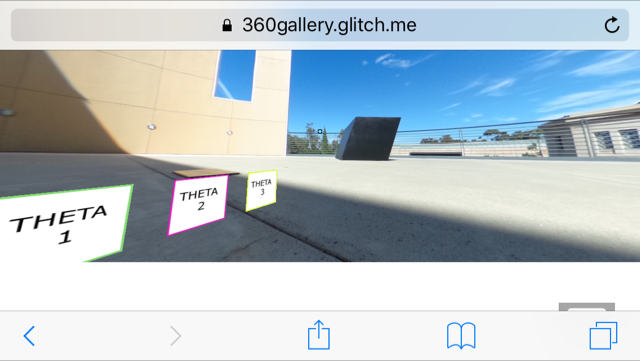
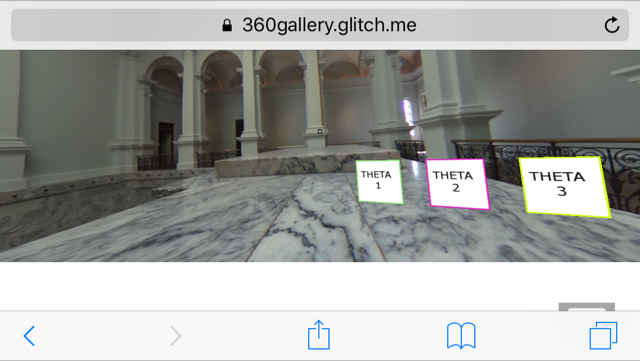
How To: Create a THETA Image VR Gallery with A-Frame

A-Frame(1) works on web, mobile, and headsets.
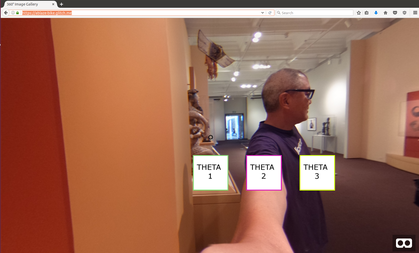
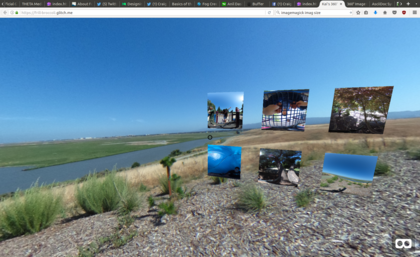
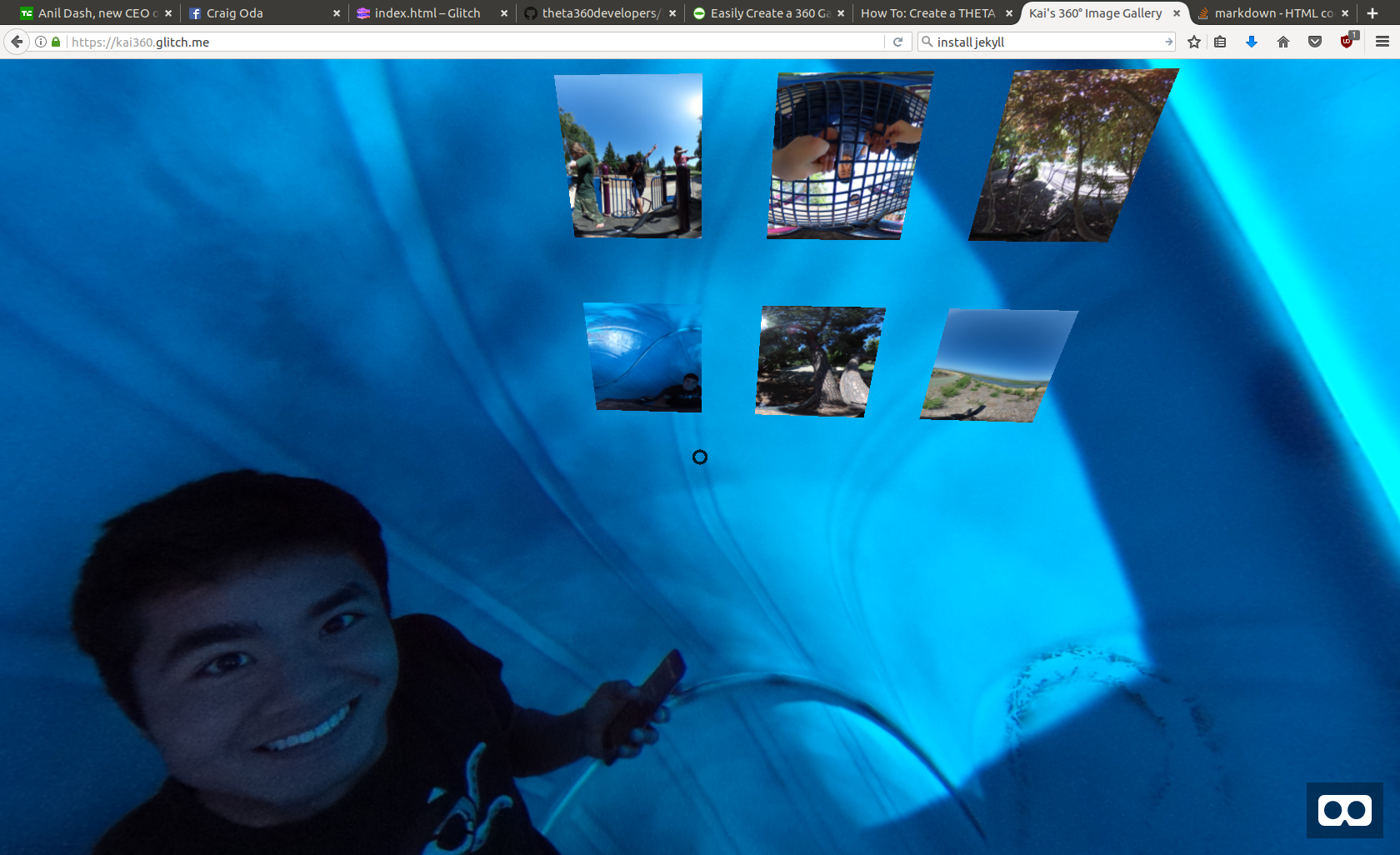
Test It http://bit.ly/kai360
Put your phone in landscape mode.


We’re using Glitch, a fun tool to code web applications with your friends.
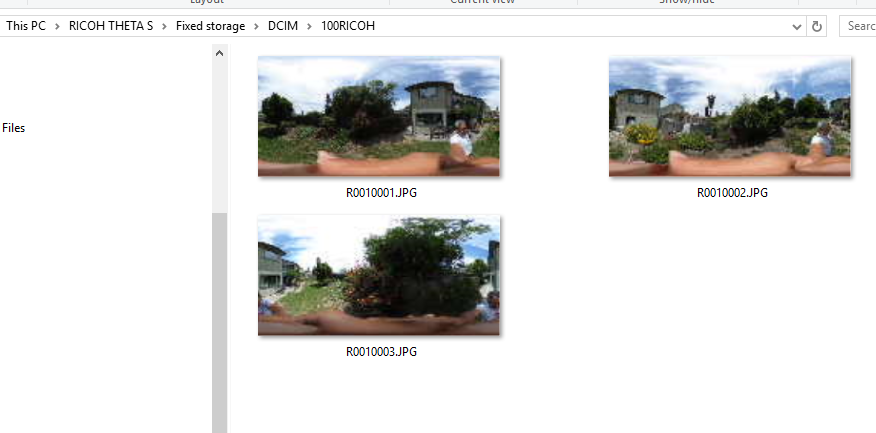
1. Organize 3 Images for gallery
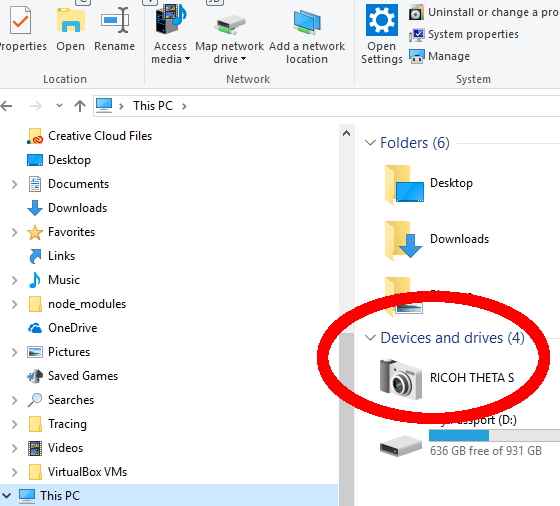
Plug camera into computer with USB cable

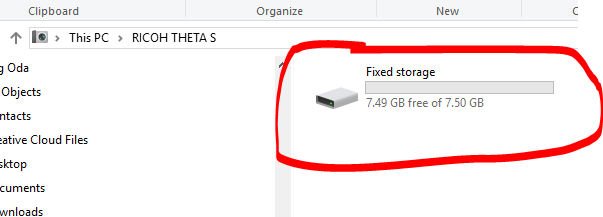
Open camera folder.

Copy 3 images from your camera to a folder on your computer.

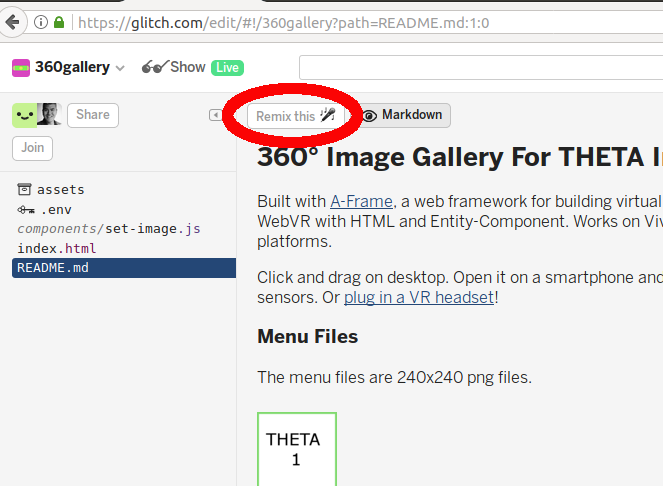
2. Remix Gallery Application on Glitch
Start Coding Now
Press Remix to make your own copy of the files.

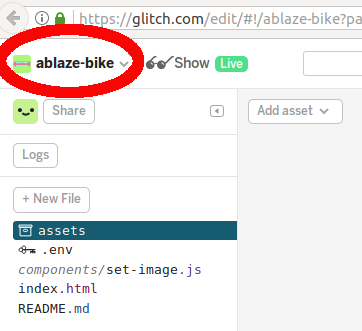
After the remix, your site will have a new random name.

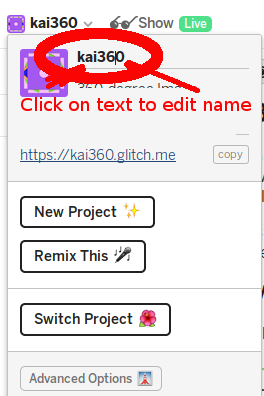
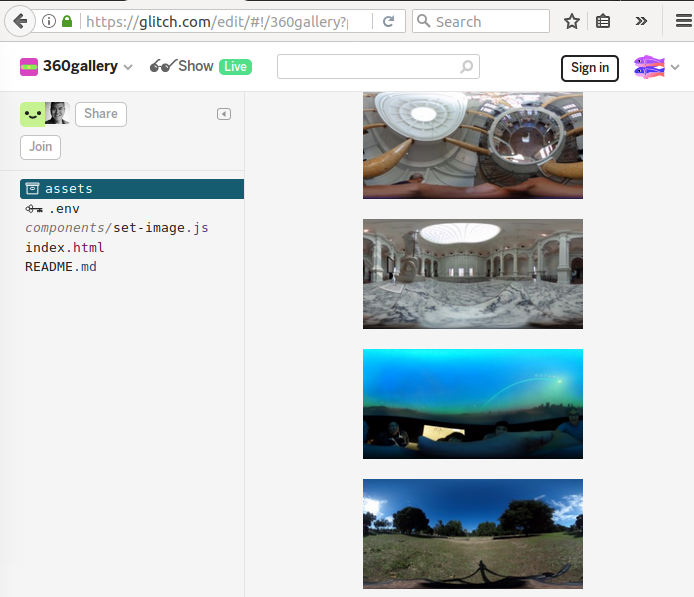
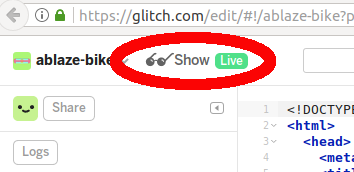
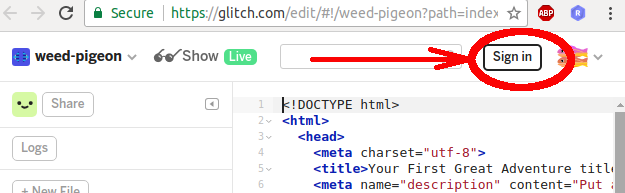
You can customize the name from the drop down menu. When you see a screen like the one below, click on the name (example: ablaze-bike) to edit the name.

3. Upload THETA Images to Glitch
Under the assets area, drag and drop your THETA images.

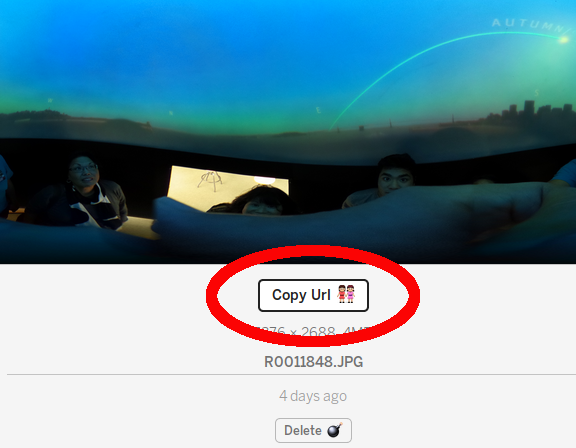
4. Click on the image to get the URL

5. Paste URL Into HTML File
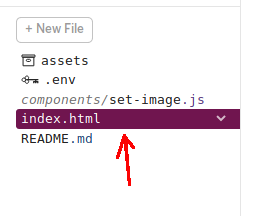
Select the index.html file in the left pane.

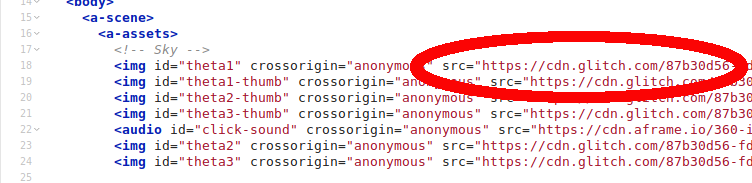
In the HTML, change the src of the first image, line 18.

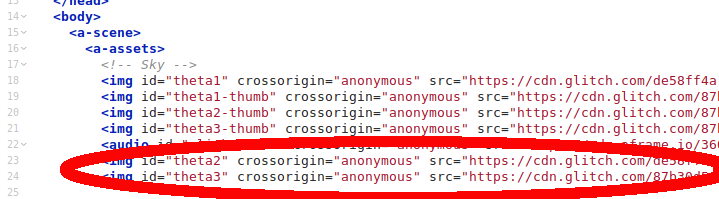
6. Paste URL for Next 2 Images
Repeat the process above for the next 2 files on lines 23 and 24.

7. View Live Site
Press Show in the upper left corner

Glitch will open up a new browser.

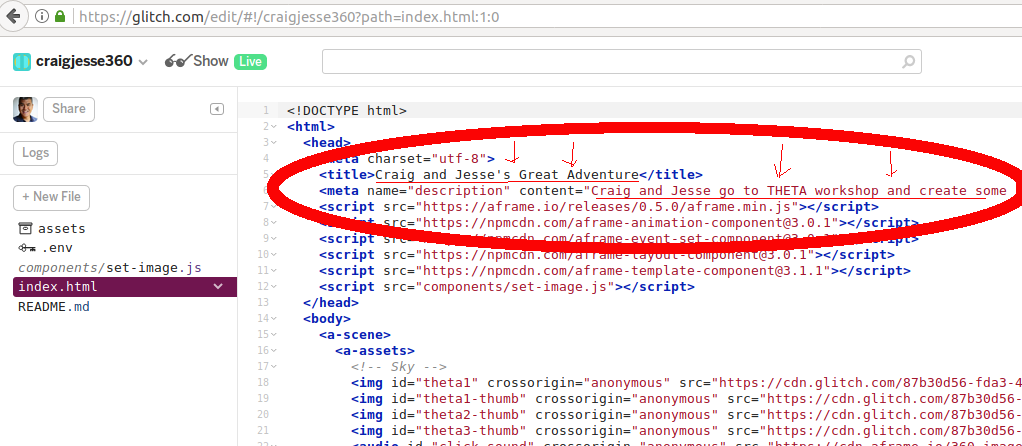
8. Customize Your Gallery Title and Description
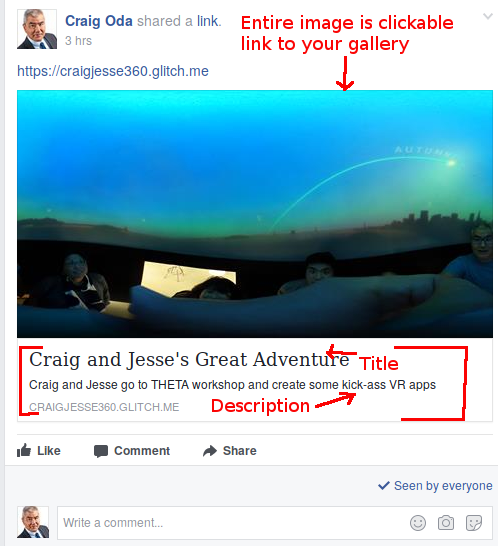
Facebook will grab the title and description meta tags to automatically generate a post when you share the link on your Wall or the group’s wall. Edit the tags with your own title and message.

9. Create Glitch Account
Create a Glitch account to make sure your site is permanently saved.

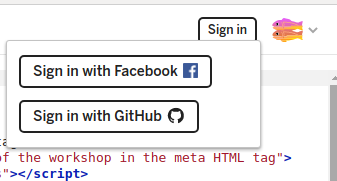
You can either use your Facebook or your GitHub account to sign in.

Note: As of June 7, 2017, I’m unsure how long the URL is retained if you do not create a Glitch account.
10. Share on Facebook
Grab the link from your browser to share on Facebook.
Example: https://craigjesse360.glitch.me/

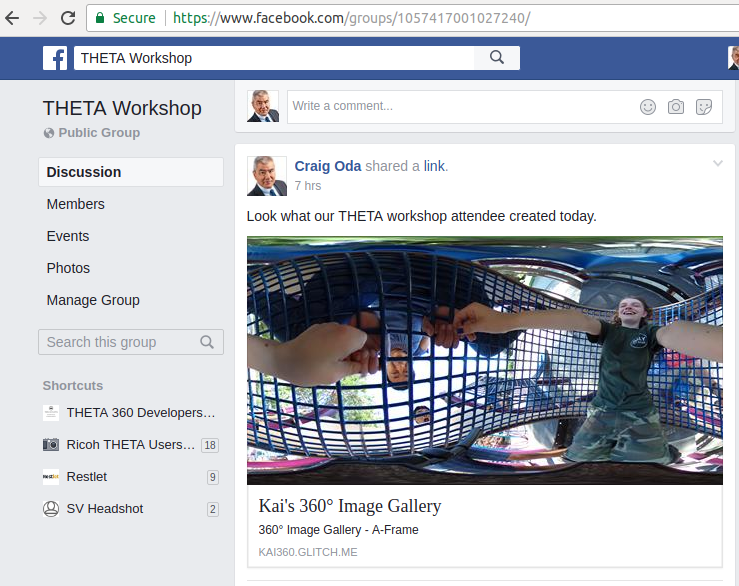
In addition to posting to your personal Facebook feed, please join our THETA Workshop Facebook Group.

Join THETA Workshop Facebook Group
11. Modify Code
A good next step is to upload menu pictures. The menus are 240x240 pixel images.


12. Use Cardboard
Put the URL into Google Chrome on your phone and put your phone into Google Cardboard.

13. Join THETA Workshop Facebook Group
Share your creation on Facebook and keep in touch with other people that went through the tutorial or attended a THETA workshop. We’d love to see what you created.
Notes
(1) A-Frame is a leading open source frameworks for WebVR, an experimental specification for JavaScript APIs. For a status update on WebVR, go to webvr.info